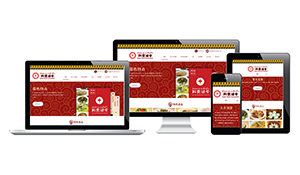
ออกแบบเว็บไซต์เพื่อรองรับอุปกรณ์มือถือ และ แท็บเล็ต (Responsive Web Design) หนึ่งเว็บไซต์สามารถปรับขนาดให้เข้ากับอุปกรณ์ได้ทุกขนาดเพื่อให้ผู้เข้าชมที่ใช้อุปกรณ์ขนาดเล็กสามารถใช้งานเว็บไซต์คุณได้อย่างสะดวก
สามารถใช้งานได้กับ Smart phone และ tablet ในระบบ Andoind , ios , window phone และ อื่นๆ ด้วยรูปแบบภาษารุ่นใหม่ HTML5 ทำให้แสดงผลได้ถูกต้องในมือถือ
ผู้ใช้ internet ในยุคปัจจุปันหันมาใช้ มือถือ และ แท็บเล็ต กันมาก การทำเว็บไซต์ที่สามารถแสดงผลได้ในจอขนาดเล็ก จึงจำเป็นอย่างมากเพื่ออำนวยความสะดวกให้แก่ผู้เข้าชมเว็บไซต์ ได้เห็นเว็บไซต์ที่สวยงามและใช้งานได้อย่างง่ายดาย
คุณสมบัติเด่น
- เว็บไซต์แสดงผลได้สวยงามใน สมาร์ทโฟน และ แท็บเล็ต
- เว็บไซต์ใช้งานได้ทุกระบบ Andoind , IOS , Window Phone
- เว็บไซต์แสดงผลได้ถูกต้องทุกขนาดหน้าจอ
- เว็บไซต์โหลดเร็วขึ้น
เปรียบเทียบ
ข้อดี ของเว็บไซต์ที่รองรับอุปกรณ์หลายขนาด
- แสดงผลได้ถูกต้อง สวยงาม
- ใช้งานเว็บไซต์ได้สมบูรณ์ทุกส่วน
- ขนาดเว็บไซต์พอดีกับอุปกรณ์ไม่ต้องคลิกขยายหน้าจอ
- โหลดหน้าเว็บได้เร็ว
ข้อเสีย ของเว็บที่ไม่รองรับอุปกรณ์หลายขนาด
- แสดงผลไม่ถูกต้องในอุปกรณ์ขนาดเล็ก
- บางส่วนของเว็บใช้งานไม่ได้
- เสียเวลาคลิกย่อขยายหน้าจอเพื่ออ่านข้อความ
- โหลดหน้าเว็บได้ช้า